- 发布于
常用图片预览方式解析
- Authors

- Name
- 田中原
常用图片预览方式解析
1、 Data URL
选择本地图片进行图片预览:常用的FileReader对象允许Web应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 File 或 Blob 对象指定要读取的文件或数据。该API 兼容性较好,我们可以放心使用:

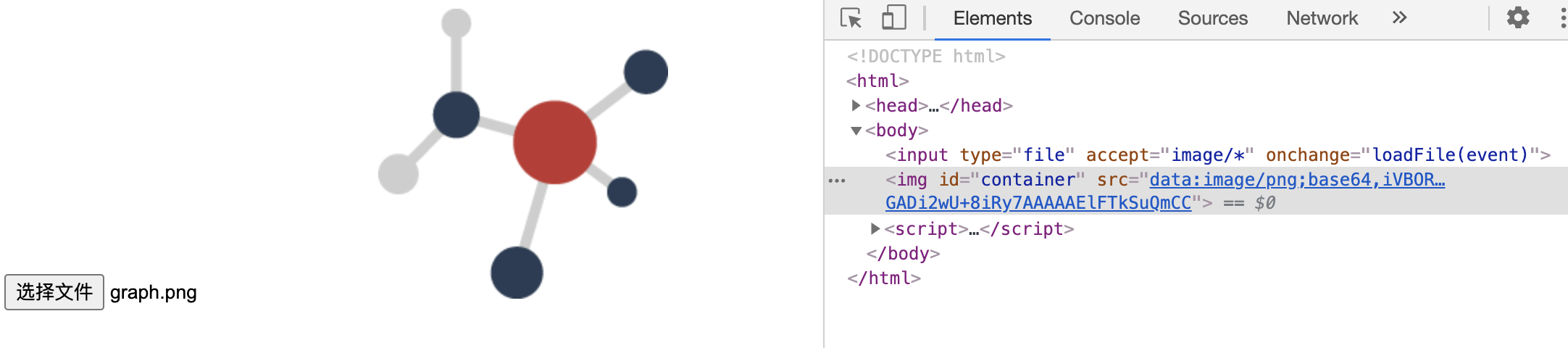
利用该 API 方便实现图片本地预览功能:
<input type="file" accept="image/*" onchange="loadFile(event)" />
<img id="container" />
<script>
const loadFile = (event) => {
const reader = new FileReader()
reader.onload = () => {
const output = document.querySelector("#container")
output.src = reader.result
};
reader.readAsDataURL(event.target.files[0])
};
</script>
在以上示例中,我们为 file 类型的输入框绑定 onchange 事件处理函数 loadFile,在该函数中,我们创建了一个 FileReader 对象并为该对象绑定 onload 相应的事件处理函数,当文件读取完成后,会触发绑定的 onload 事件处理函数,然后调用 FileReader 对象的 readAsDataURL() 方法,把本地图片对应的 File 对象转换为 Data URL。
在该处理函数内部会把获取 Data URL 数据赋给 img 元素的 src 属性,从而实现图片本地预览。

data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAMgAAADICAYAAACtWK6eAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAD9dJREFUeNrsnX+IXFcVx+9stu1mLTgRtIWS5kXbyP5hnMkmiBKZtxr0D39k
这串奇怪的字符串被称为 Data URL,它由四个部分组成:
data:[<mediatype>][;base64],<data>
前缀(data:)、指示数据类型的 MIME 类型、如果非文本则为可选的 base64 标记、数据本身:
mediatype 是个 MIME 类型的字符串,比如 "image/png" 表示 PNG 图像文件。如果被省略,则默认值为 text/plain;charset=US-ASCII。如果数据是文本类型,你可以直接将文本嵌入(根据文档类型,使用合适的实体字符或转义字符)。如果是二进制数据,你可以将数据进行 base64 编码之后再进行嵌入。
在 Web 项目开发过程中,为了减少 HTTP 请求的数量,对应一些较小的图标,我们通常会考虑使用 Data URL 的形式内嵌到 HTML 或 CSS 文件中。 「但需要注意的是:如果图片较大,图片的色彩层次比较丰富,则不适合使用这种方式,因为该图片经过 base64 编码后的字符串非常大,会明显增大 HTML 页面的大小,从而影响加载速度。」
在 Data URL 中,数据是很重要的一部分,它使用 base64 编码的字符串来表示。因此要掌握 Data URL,我们还得了解一下 Base64。
「Base64」
在参数传输的过程中经常遇到的一种情况:使用全英文的没问题,但一旦涉及到中文就会出现乱码情况。与此类似,网络上传输的字符并不全是可打印的字符,比如二进制文件、图片等。Base64的出现就是为了解决此问题,它是基于64个可打印的字符来表示二进制的数据的一种方法。
电子邮件刚问世的时候,只能传输英文,但后来随着用户的增加,中文、日文等文字的用户也有需求,但这些字符并不能被服务器或网关有效处理,因此Base64就登场了。随之,Base64在URL、Cookie、网页传输少量二进制文件中也有相应的使用。
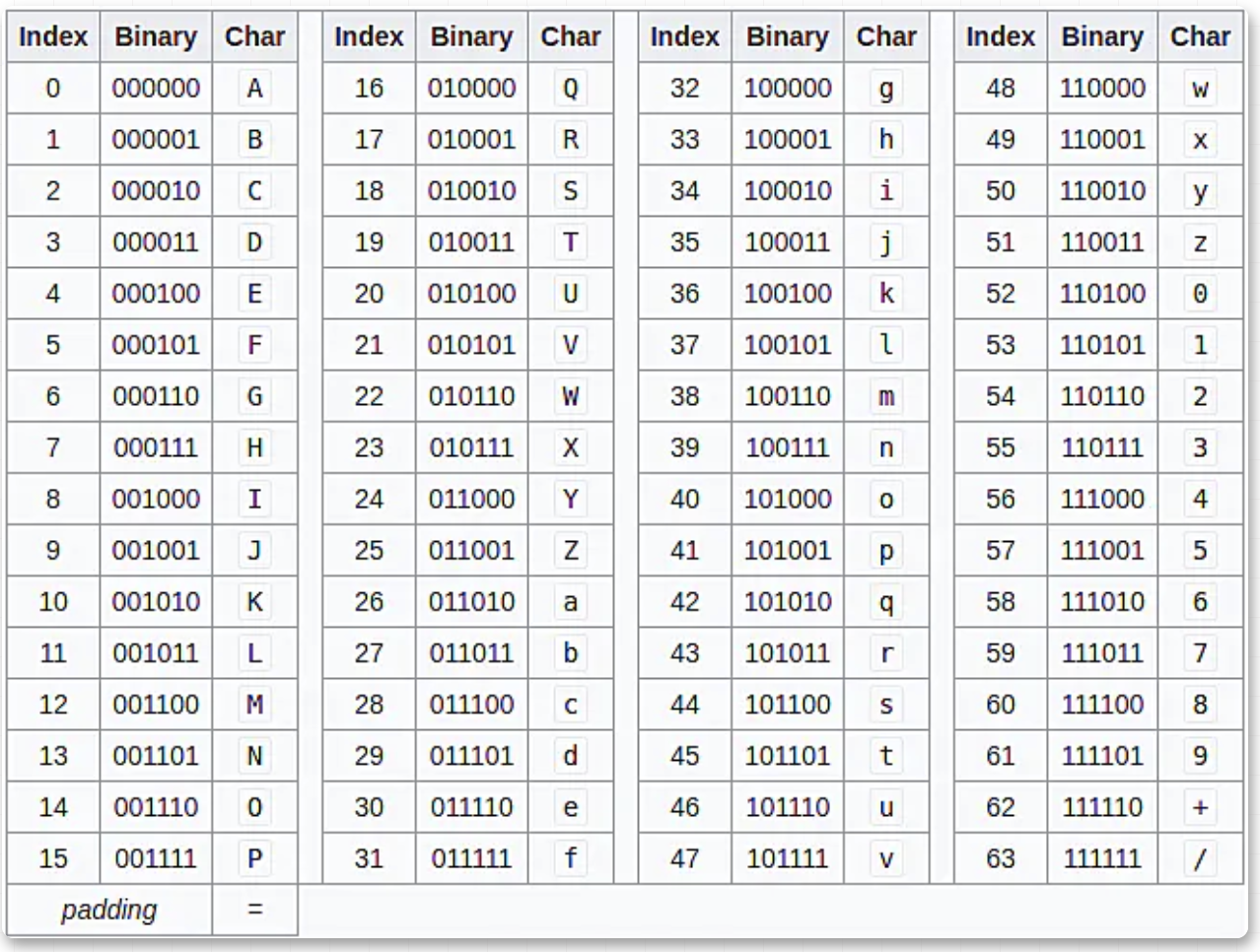
「Base64 常用于在处理文本数据的场合,表示、传输、存储一些二进制数据,包括 MIME 的电子邮件及 XML 的一些复杂数据。」 在 MIME 格式的电子邮件中,base64 可以用来将二进制的字节序列数据编码成 ASCII 字符序列构成的文本。使用时,在传输编码方式中指定 base64。使用的字符包括大小写拉丁字母各 26 个、数字 10 个、加号 + 和斜杠 /,共 64 个字符,等号 = 用来作为后缀用途

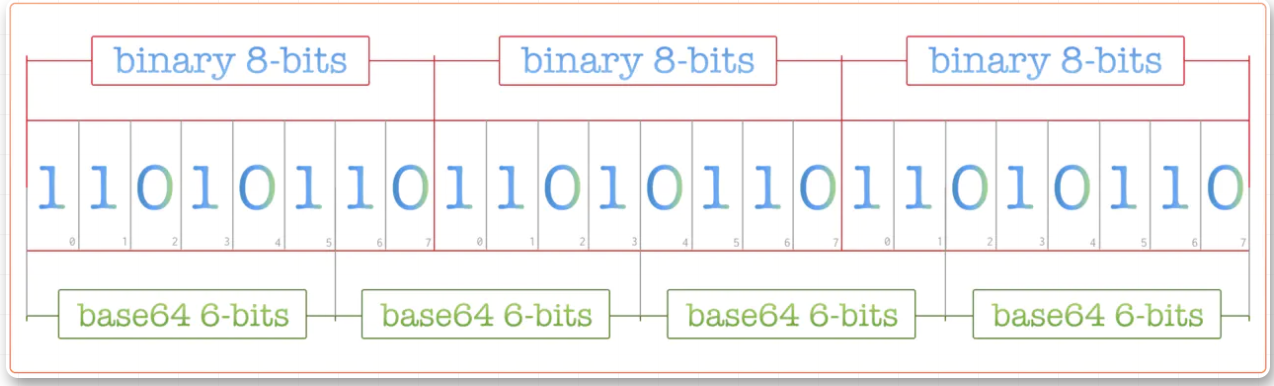
base64是一种基于 64 个可打印字符来表示二进制数据的表示方法。每 6 个比特为一个单元,对应某个可打印字符。3 个字节有 24 个比特,对应于 4 个 base64 单元,即 3 个字节可由 4 个可打印字符来表示。相应的转换过程如下图所示:

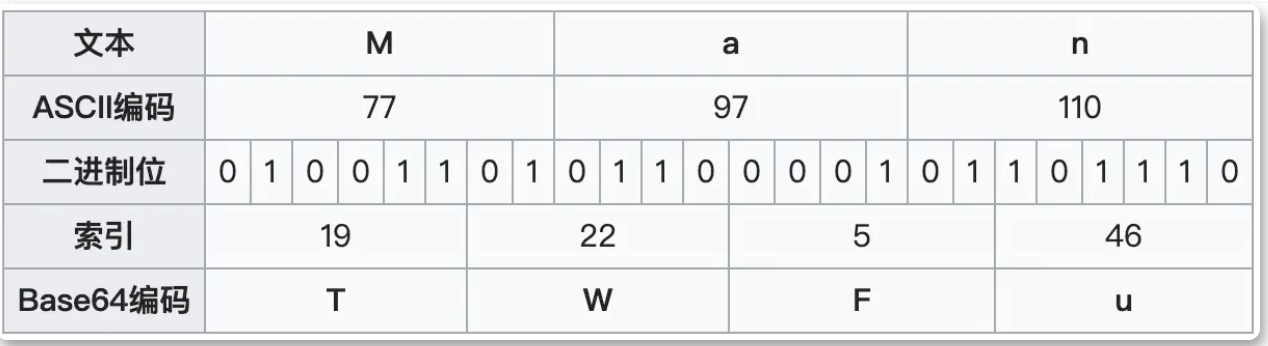
以下是M、a 和 n 这 3 个字符组成,它们对应的 ASCII 码为 77、97 和 110,以每 6 个比特为一个单元,进行 base64 编码操作,具体如下图所示:

由上可知,Man (3 字节)编码的结果为 TWFu(4 字节),很明显经过 base64 编码后体积会增加 1/3。Man 这个字符串的长度刚好是 3,我们可以用 4 个 base64 单元来表示。
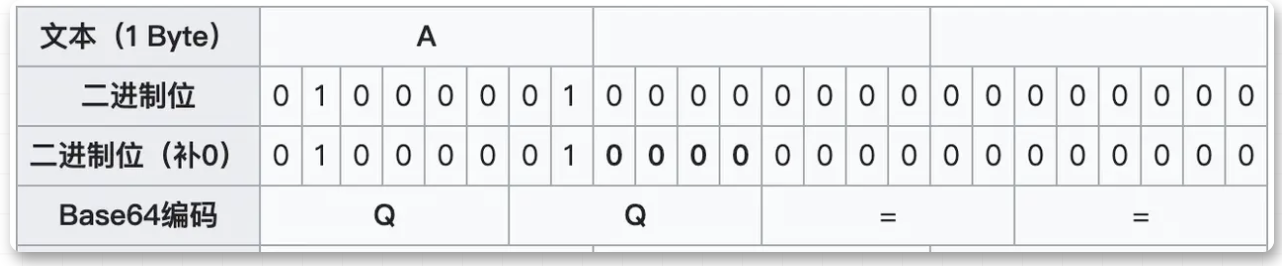
如果要编码的字节数不能被 3 整除,最后会多出 1 个或 2 个字节,那么可以使用下面的方法进行处理:先使用 0 字节值在末尾补足,使其能够被 3 整除,然后再进行 base64 的编码。

由上可知,字符 A 经过 base64 编码后的结果是 QQ==,该结果后面的两个 = 代表补足的字节数。
在 JavaScript 中,有两个函数被分别用来处理解码和编码 base64 字符串:
- btoa():该函数能够基于二进制数据 “字符串” 创建一个 base64 编码的 ASCII 字符串。
- atob(): 该函数能够解码通过 base64 编码的字符串数据。
btoa 使用示例
const name = 'Man'
const encodedName = btoa(name)
console.log(encodedName) // TWFu
复制代码
atob 使用示例
const encodedName = 'TWFu'
const name = atob(encodedName)
console.log(name) // Man
对于 atob 和 btoa 这两个方法来说,其中的 a 代表 ASCII,而 b 代表 Blob,即二进制。因此 atob 表示 ASCII 到二进制,对应的是解码操作。而 btoa 表示二进制到 ASCII,对应的是编码操作。需要注意的是 base64 只是一种数据编码方式,目的是为了保障数据的安全传输。但标准的 base64 编码无需额外的信息,即可以进行解码,是完全可逆的。因此在涉及传输私密数据时,并不能直接使用 base64 编码,而是要使用专门的对称或非对称加密算法。
2、Object URL
简单例子利用fetch从网络上获取图片,对应的示例如下:
<img id="container" />
<script>
fetch("https://my-wechat.mdnice.com/logo.svg")
.then((response) => response.blob())
.then((blob) => {
const output = document.querySelector("#container");
const objectURL = URL.createObjectURL(blob);
output.src = objectURL;
});
</script>
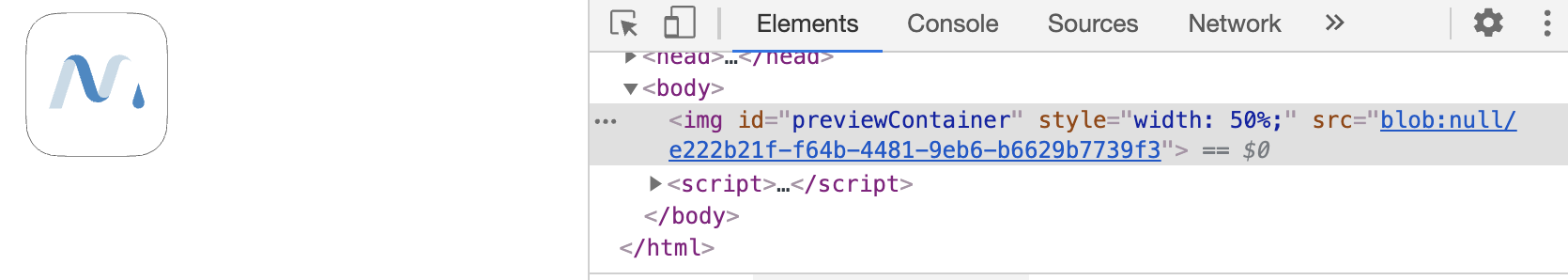
当请求成功后,把响应对象(Response)转换为 Blob 对象,然后使用 URL.createObjectURL 方法,创建 objectURL并把它赋给 img 元素的 src 属性,从而实现图片的显示。

以上的特殊字符串,我们称之为 「Object URL」,相比前面介绍的 Data URL,它简洁很多。 Object URL 是一种伪协议,也被称为 Blob URL。它允许 Blob 或 File 对象用作图像,下载二进制数据链接等的 URL 源。
blob:null/31a59d3d-d70c-41b5-9cda-e7db008738f3
其形式为:blob:<origin>/<uuid>
浏览器内部为每个通过 URL.createObjectURL 生成的 URL 存储了一个 「URL → Blob」 映射,并为其创建一个唯一的 URL。此类 URL 较短,但可以访问 Blob。生成的 URL 仅在当前文档打开的状态下才有效。但如果你访问的 Blob URL 不再存在,则会从浏览器中收到 404 错误。
上述的 Blob URL 看似很不错,但实际上它也有副作用。虽然存储了 URL → Blob 的映射,但 Blob 本身仍驻留在内存中,浏览器无法释放它。映射在文档卸载时自动清除,因此 Blob 对象随后被释放。但是,如果应用程序寿命很长,那不会很快发生。因此,如果我们创建一个 Blob URL,即使不再需要该 Blob,它也会存在内存中。
针对这个问题,我们可以调用 URL.revokeObjectURL(url) 方法,从内部映射中删除引用,从而允许删除 Blob(如果没有其他引用),并释放内存。
既然讲到了 Blob URL,不得不提 Blob。那么什么是 Blob 呢?我们继续往下看。
「Blob」
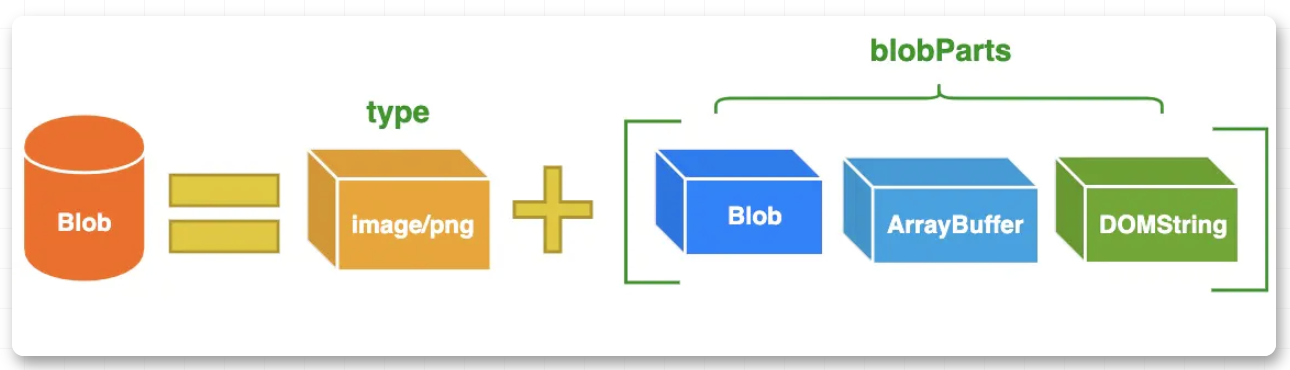
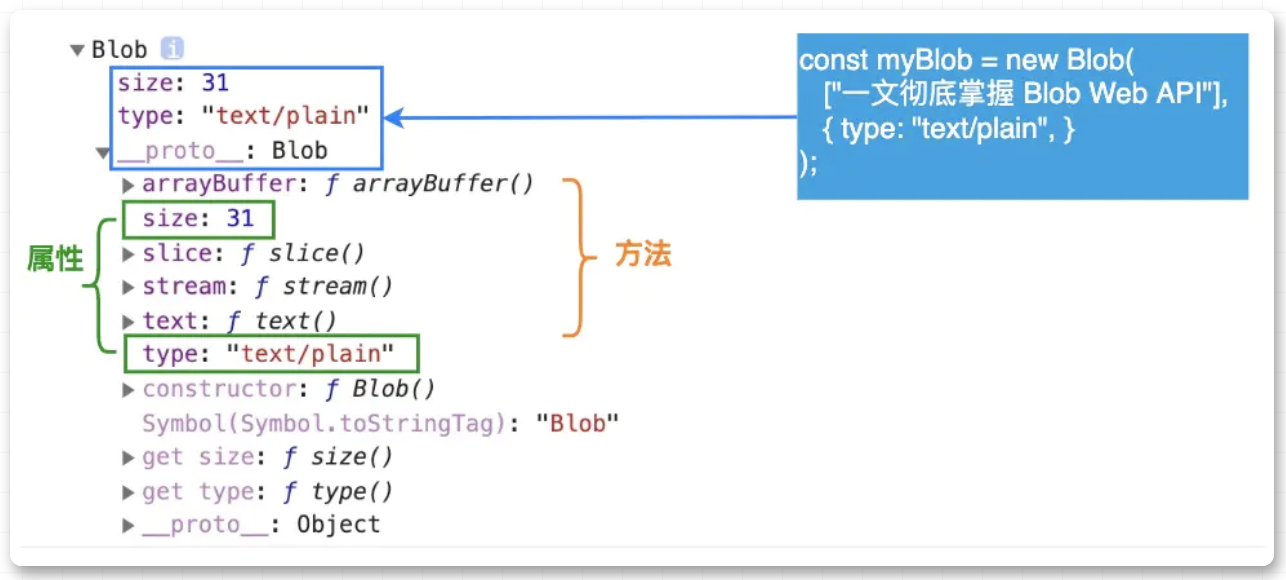
Blob(Binary Large Object)表示二进制类型的大对象。在数据库管理系统中,将二进制数据存储为一个单一个体的集合。Blob 通常是影像、声音或多媒体文件。「在 JavaScript 中 Blob 类型的对象表示不可变的类似文件对象的原始数据。」 为了更直观的感受 Blob 对象,具体如下图所示:
Blob 由一个可选的字符串 type(通常是 MIME 类型)和 blobParts 组成:

Blob 构造函数的语法为 var aBlob = new Blob(blobParts, options);
相关的参数说明如下:
- blobParts:它是一个由 ArrayBuffer,ArrayBufferView,Blob,DOMString 等对象构成的数组。DOMStrings 会被编码为 UTF-8。
- options:一个可选的对象,包含以下两个属性:
- type —— 默认值为
"",它代表了将会被放入到 blob 中的数组内容的 MIME 类型。 - endings —— 默认值为
"transparent",用于指定包含行结束符\n的字符串如何被写入。 它是以下两个值中的一个:"native",代表行结束符会被更改为适合宿主操作系统文件系统的换行符,或者"transparent",代表会保持 blob 中保存的结束符不变。
- type —— 默认值为
我们先来使用 Blob 构造函数,创建一个 myBlob 对象
1、从字符串创建 Blob
let myBlobParts = ['<html><h2>Hello Semlinker</h2></html>']; // 单个DOMString组成的数组
let myBlob = new Blob(myBlobParts, {type : 'text/html', endings: "transparent"}); // the blob
console.log(myBlob.size + " bytes size");
// Output: 37 bytes size
console.log(myBlob.type + " is the type");
// Output: text/html is the type
2、从类型化数组和字符串创建 Blob
let hello = new Uint8Array([72, 101, 108, 108, 111]); // 二进制格式的 "hello"
let blob = new Blob([hello, ' ', 'semlinker'], {type: 'text/plain'});

Blob 对象包含两个属性:
- size(只读):表示
Blob对象中所包含数据的大小(以字节为单位)。 - type(只读):一个字符串,表明该
Blob对象所包含数据的 MIME 类型。如果类型未知,则该值为空字符串 - Blob 表示的不一定是 JavaScript 原生格式的数据。比如
File接口基于Blob,继承了 blob 的功能并将其扩展使其支持用户系统上的文件。
Blob 方法
slice([start[, end[, contentType]]]):返回一个新的 Blob 对象,包含了源 Blob 对象中指定范围内的数据。
stream():返回一个能读取 blob 内容的
ReadableStream。text():返回一个 Promise 对象且包含 blob 所有内容的 UTF-8 格式的
USVString。arrayBuffer():返回一个 Promise 对象且包含 blob 所有内容的二进制格式的
ArrayBuffer。需要注意的是,「
Blob对象是不可改变的」。我们不能直接在一个 Blob 中更改数据,但是我们可以对一个 Blob 进行分割,从其中创建新的 Blob 对象,将它们混合到一个新的 Blob 中。这种行为类似于 JavaScript 字符串:我们无法更改字符串中的字符,但可以创建新的更正后的字符串。
对于 fetch API 的 Response 对象来说,该对象除了提供 blob() 方法之外,还提供了 json()、 text() 、formData() 和 arrayBuffer() 等方法,用于把响应转换为不同的数据格式。
在前后端分离的项目中,大家用得比较多的应该就是 json() 方法,而其它方法可能用得相对比较少。如果知道一个文件的二进制数据类型,也可以将这个文件读取为ArrayBuffer对象。具体的代码如下所示:
// Fetch API
<script>
fetch("https://my-wechat.mdnice.com/logo.png")
.then((response) => response.arrayBuffer())
.then((buffer) => {
const output = document.querySelector("#container")
const blob = new Blob([buffer]);
const objectURL = URL.createObjectURL(blob);
output.src = objectURL;
});
</script>
// FileReader API
<script>
const loadFile = (event) => {
const reader = new FileReader()
reader.onload = () => {
const output = document.querySelector("#container")
output.src = reader.result
};
reader.readAsArrayBuffer(event.target.files[0])
};
</script>
由上可知,我们先把响应对象转换为 ArrayBuffer 对象,然后通过调用 Blob 构造函数,把 ArrayBuffer 对象转换为 Blob 对象,再利用 createObjectURL() 方法创建 Object URL,最终实现图片预览。
ArrayBuffer
一个类型数组是需要存放到一个容器中的,这个容器叫做 ArrayBuffer, 用来向浏览器申请一块区域存放类型数组
ArrayBuffer 用来向浏览器申请一块区域存放类型数组,作用有点像 malloc 的感觉.
创建类型数组时可以先创建一个 ArrayBuffer 然后传入,也可以直接创建指定长度的类型数组;如果直接创建,则浏览器会自动创建一个 ArrayBuffer 来存储此类型数组:
const int8 = new Int8Array(10)
int8.buffer // 这个就是存储这个类型数组的 ArrayBuffer.
// 当然也可以显式创建:
const buffer = new ArrayBuffer(10) // 申请 10 字节长度.
const int8 = new Int8Array(buffer)
复制代码
Blob 与 ArrayBuffer 的区别
- 除非你需要使用 ArrayBuffer 提供的写入/编辑的能力,否则 Blob 格式可能是最好的。
- Blob 对象是不可变的,而 ArrayBuffer 是可以通过 TypedArrays 或 DataView 来操作。
- ArrayBuffer 是存在内存中的,可以直接操作。而 Blob 可以位于磁盘、高速缓存内存和其他不可用的位置。
- 虽然 Blob 可以直接作为参数传递给其他函数,比如
window.URL.createObjectURL()。但是,你可能仍需要 FileReader 之类的 File API 才能与 Blob 一起使用。 - Blob 与 ArrayBuffer 对象之间是可以相互转化的:
- 使用 FileReader 的
readAsArrayBuffer()方法,可以把 Blob 对象转换为 ArrayBuffer 对象; - 使用 Blob 构造函数,如
new Blob([new Uint8Array(data]);,可以把 ArrayBuffer 对象转换为 Blob 对象。
- 使用 FileReader 的