- 发布于
navigator整理
- Authors

- Name
- 田中原
navigator的属性及部分用法
用于检测浏览器网络状态的navigator.connection
如果让你在看视频网站的时候,遇到网络卡顿的时候 会提醒你 切换 清晰度,可以通过navigator.connection,属性包括effectiveType,rtt,downlink。
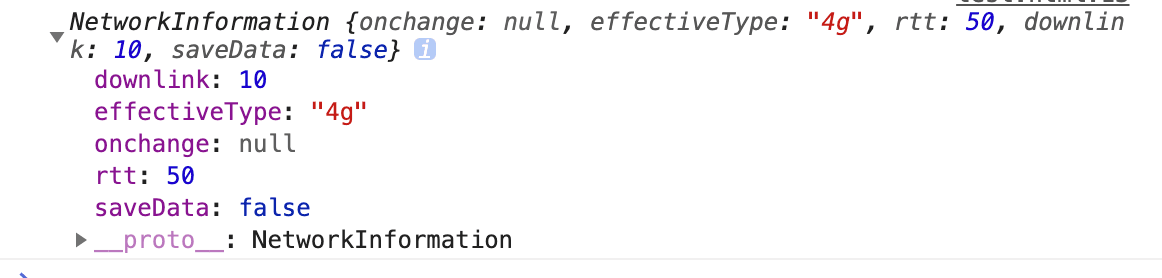
先试试navigator.connection
网络正常的情况下测试:console.log(navigator.connection);

通过navigator.connection可以判断出online,fast 3g,slow 3g,和offline,这四种状态下的effectiveType分别为4g,3g,2g,4g
那么RTT,downlink是什么呢?文档说明
RTT
表示以毫秒为单位的有效往返时间估计,四舍五入到最接近的 25 毫秒的倍数,并且基于最近观察到的跨最近活动连接的应用层 RTT 测量,不包括与私有地址空间的连接
总结下来 RTT:
- 连接预估往返时间
- 单位为ms
- 值为四舍五入到25毫秒的最接近倍数
- 值越小网速越快。有点类似ping的time
DownLink
该属性表示以每秒兆比特为单位的有效带宽估计,四舍五入到最接近的每秒 25 千比特的倍数,并且基于最近观察到的跨最近活动连接的应用层吞吐量,不包括与私有地址空间的连接
总结DownLink:
- 带宽预估值
- 单位为Mbit/s(注意是Mbit,不是MByte;1 Byte = 8 bit)
- 值也是四舍五入到最接近的25比特/秒的倍数
- 一般越宽速度越快,也就是,信道上可以传输更多数。
- 值越大网速越快
saveData
如果用户设备上设置了减少数据使用的选项时返回 true
onchange
连接信息更改时触发的事件,并change在此对象上触发
常见网络情况rtt和downlink表
| 网络状况 | rtt(ms) | downlink(Mbit/s) |
|---|---|---|
| online | 100 | 2.2 |
| fast 3g | 600 | 1.55 |
| slow 3g | 2150 | 0.4 |
| offline | 0 | 0 |
注意:rtt和downlink不是定值,而是实时变化的。online时,可能它现在是rtt 100ms,2.2Mb/s,下一秒就变成125ms,2.1Mb/s了
NetworkInformation兼容性 地址

可见兼容性能不是很好,因为NetworkInformation是还在草案阶段!
利用这个API我们可以检测到页面的网络变化来做出相应的响应。Demo如下
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Untitled Document</title>
</head>
<body></body>
<div id="status"></div>
<div id="log"></div>
</html>
<script type="text/javascript">
console.log(navigator.connection)
var connection = navigator.connection
var type = connection.effectiveType
function updateConnectionStatus() {
console.log('网络状况从 ' + type + ' 切换至' + connection.effectiveType)
type = connection.effectiveType
}
connection.addEventListener('change', updateConnectionStatus)
</script>
打开NetWork切换网络环境后查看log,此时在updateConnectionStatus方法里可进行下一步的 网络切换后的逻辑。
用于检测浏览器是否联网的navigator.onLine
navigator.onLine
- true online (联网)
- false offline (断网)
两个事件:"online" 和 "offline". 这两个事件会在浏览器在online 模式和offline 模式之间切换时,由页面的<body>发射出去。
事件会按照以下顺序冒泡:document.body -> document -> window。
检测是否 联网的一个demo:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Untitled Document</title>
</head>
<body>
<div id="status"></div>
<div id="log"></div>
</body>
</html>
<script type="text/javascript">
window.addEventListener('load', function () {
var status = document.getElementById('status')
var log = document.getElementById('log')
function updateOnlineStatus(event) {
var condition = navigator.onLine ? 'online' : 'offline'
status.innerHTML = condition
log.innerHTML = ``
}
window.addEventListener('online', updateOnlineStatus)
window.addEventListener('offline', updateOnlineStatus)
})
</script>
那么此API的兼容性 如何呢?
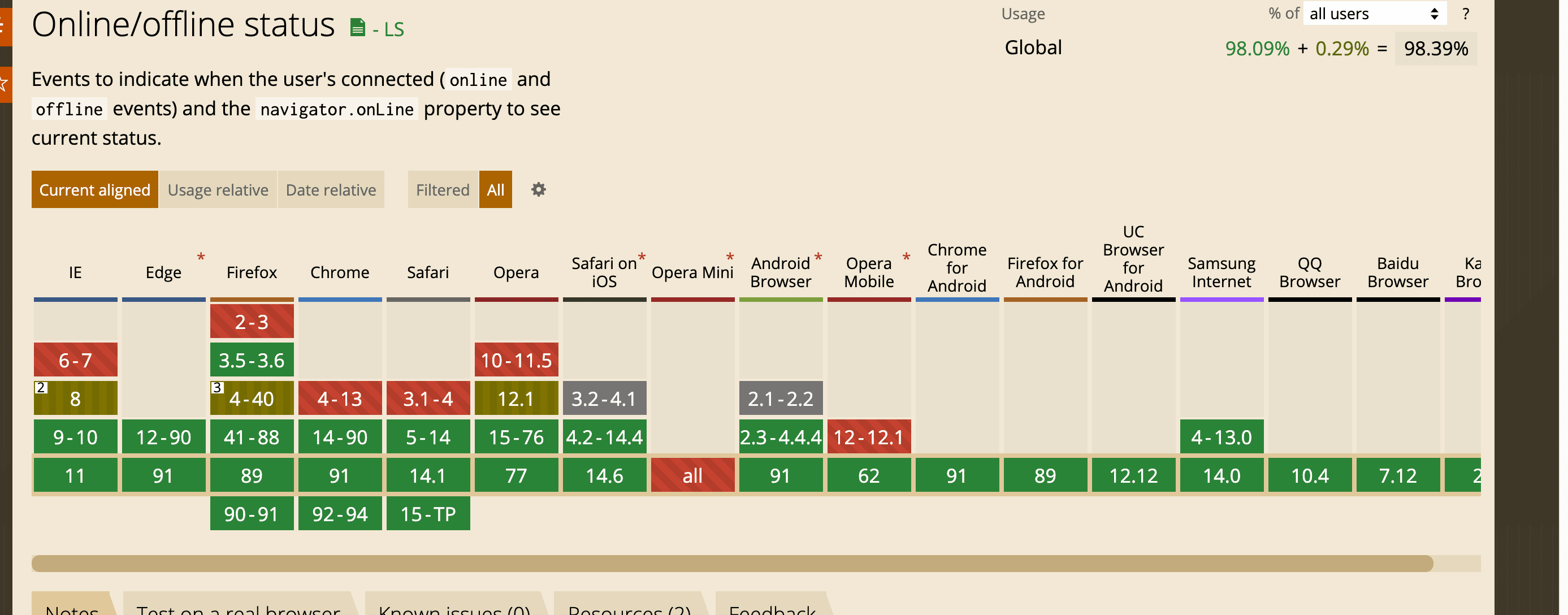
onLine/offline兼容性 地址

可见兼容性还是很不错的,兼容大部分主流浏览器包括移动端,甚至马上销声匿迹的IE竟然也支持到了IE 9和部分IE 8
那么此时你有没有什么好的 IDEA呢?
。。。。。。
在项目中如何使用呢?
以下以在南网项目中使用来说。
当断网的时候监听offline,断网给出提醒和遮罩:网络已断开,请检查网络连接;
网络恢复 监听online,连网给出提醒和遮罩:网络已连接
请看效果展示。
用于检测是PC端还是移动端的userAgent
返回当前浏览器发送服务器的用户代理(user-agent)头部的值(字符串)。该属性是一个只读的字符串
Navigator.userAgent输出结果:
PC谷歌:"mozilla/5.0 (macintosh; intel mac os x 10_15_7) applewebkit/537.36 (khtml, like gecko) chrome/91.0.4472.114 safari/537.36" IPHONE手机:mozilla/5.0 (iphone; cpu iphone os 10_3_1 like mac os x) applewebkit/603.1.30 (khtml, like gecko) version/10.0 mobile/14e304 safari/602.1 安卓手机:mozilla/5.0 (linux; android 5.0; sm-g900p build/lrx21t) applewebkit/537.36 (khtml, like gecko) chrome/91.0.4472.114 mobile safari/537.36 很明显的看到 iphone、android 字眼
一般情况检测:
isMobile = /android|webos|iphone|ipad|ipod|blackberry|iemobile|opera mini/i.test(
navigator.userAgent.toLowerCase()
)
是否禁用了Cookie
navigator.cookieEnabled 可在控制台输入下试试,结果是 true/false
由此引发了一个思考,从安全方面考虑,如果客户的安防级别高,禁用了浏览器cookie的话 一些比较依赖 cookie的服务 那么应该如何做呢?可不可以用 localStroge 模仿下 代替cookie的大部分功能 答案是肯定可以的。研究ing~~
反爬虫的一个属性webdriver
值为undefined/false是正常的浏览器,返回true说明用的是Selenium模拟浏览器。
那么我们能直接修改 navigator的 属性值吗?
eg: 当然你可以尝试下其他的试试
;(function () {
'use strict'
Object.defineProperty(navigator, 'language', {
get: function () {
return 'en'
},
})
// Your code here...
})()
navigator.language
有关用户隐私的doNotTrack
谷歌浏览器为例子:打开设置-隐私设置和安全性,找到(随浏览量一起发送’’不跟踪‘请求)打开。会有一个提示 ,直白点就是:尊敬的用户啊,如果你启用了“不跟踪”,我们浏览器呢,会仁至义尽,给网站服务器、客户端都发送用户不希望被跟踪的信息。至于你访问的这个网站是否尊重你的设置,我们就无能为力了!
国内关于隐私的上心程度很低,因为他给我们提高了便利 ,最大体现就是 大数据杀熟。目前隐私方面的话题越来越被人们所关注,我相信这个api会有崛起的一天。
此api 不同浏览器返回的 值也是不一样的 如下:测试下 谷歌的。
| 浏览器 | API属性 | 允许追踪 | 不追踪 |
|---|---|---|---|
| IE9/IE10 | navigator.msDoNotTrack | ‘0’ | ‘1’ |
| IE11+ | window.doNotTrack | null | ‘1’ |
| Chrome | navigator.doNotTrack | null | ‘1’ |
| Firefox | navigator.doNotTrack | ‘unspecified’ | ‘1’ |
其他常见的属性
var appCodeName = window.navigator.appCodeName //返回与浏览器相关的内部代码名
// 在所有以Netscape代码为基础的浏览器中,它的值是"Mozilla"。为了兼容起见,在Microsoft的浏览器中,它的值也是"Mozilla",同时在safari在浏览器的console里运行navigator.appCodeName得出的结果还是"Mozilla"。所以这个看起来并不实用,因为IE、chrome、safari返回的都是“Mozilla”;
var appName = navigator.appName //返回浏览器正式名称 意义不大 大部分都是Netscape 为何呢?
//由于兼容性问题,HTML5 规范允许该属性返回 "Netscape" 。在chrome、safari的里面都是返回"Netscape"。该属性并不一定能返回正确的浏览器名称。在基于 Gecko 的浏览器 (例如 Firefox)和基于 WebKit 的浏览器(例如 Chrome 和 Safari)中,返回的浏览器名称都是 "Netscape"
var appVersion = navigator.appVersion //返回浏览器版本号 和 userAgent 基本一样
var geolocation = navigator.geolocation //返回地理定位信息(h5)
var javaEnabled = navigator.javaEnabled() //检测当前浏览器是否支持 Java
var language = navigator.language //返回浏览器的首选语言
var systemLanguage = navigator.systemLanguage //获取系统语言,IE支持,返回zh-cn
var userLanguage = navigator.userLanguage //返回操作系统的自然语言设置,IE支持,返回zh-cn
var mimeTypes = navigator.mimeTypes //返回浏览器支持的Mime类型 媒体类型
var onLine = navigator.onLine //是否连接互联网,均返回true(未断网)
var plugins = navigator.plugins //返回浏览器插件集合
var product = navigator.product //浏览器产品名 该属性不一定返回一个真实的产品名称
var userAgent = navigator.userAgent //判断浏览器类型
var mer = navigator.deviceMemory // 返回机器内存
//方法
var hasOwnProperty = navigator.hasOwnProperty //意思是是否支持属性,用法如下
var s = document.hasOwnProperty('ontouchstart') //电脑返回false,手机为true
还有很多属性就不一一列举了,日常开发中可以根据navigator的各种属性来拓展各种功能,请自行探索!